「ブログ初心者でテーマの導入方法がわからない。」
「SWELLを購入したいと考えているから、導入方法の手順を簡単に知りたい。」
「SWELL導入後の初期設定がわからなくて不安…。」
 ありさ
ありさこんなお悩み解決します!
WordPressブログ初心者でも、たった3つのステップで簡単にSWELLを導入できます。
SWELLを導入して使用している僕が実際の画像を使って、SWELLの導入方法と必要な初期設定をわかりやすく解説していきます。
- テーマ購入時に必要な初期設定がわかる
- WordPressテーマ「SWELL」の導入の方法がわかる
- ブログ初心者でも簡単にSWELLのセットアップができる
記事を最後まで読んで、ブログ運営に役立ててくださいね!
この記事を書いた人

この記事を書いている僕は、当ブログ以外にも多数のブログとSNSアカウントを運営して独立。ブログ×SNSの収益で法人化までたどりつきました。
ステップ① 公式サイトからSWELLを購入する

では早速、SWELLの導入方法から解説していきます。
SWELLを導入するためのステップは以下の3つです。
- 公式サイトからSWELLを購入する
- SWELL会員サイト「SWELLERS’」に登録する
- SWELLをダウンロードし、WordPressへインストールする
まずはステップ①のSWELLの公式サイトへアクセスし、テーマを購入していきましょう。
 ありさ
ありさ購入前にSWELLのメリット・デメリットを知りたい方は以下の記事を参考にしてみてくださいね!

公式サイトの画面で「購入する」もしくは「DOWNLOAD」ボタンをクリック。

画面を一番下までスクロールして、「利用規約に同意します。」にチェックを入れて「SWELLを購入する」をクリック。

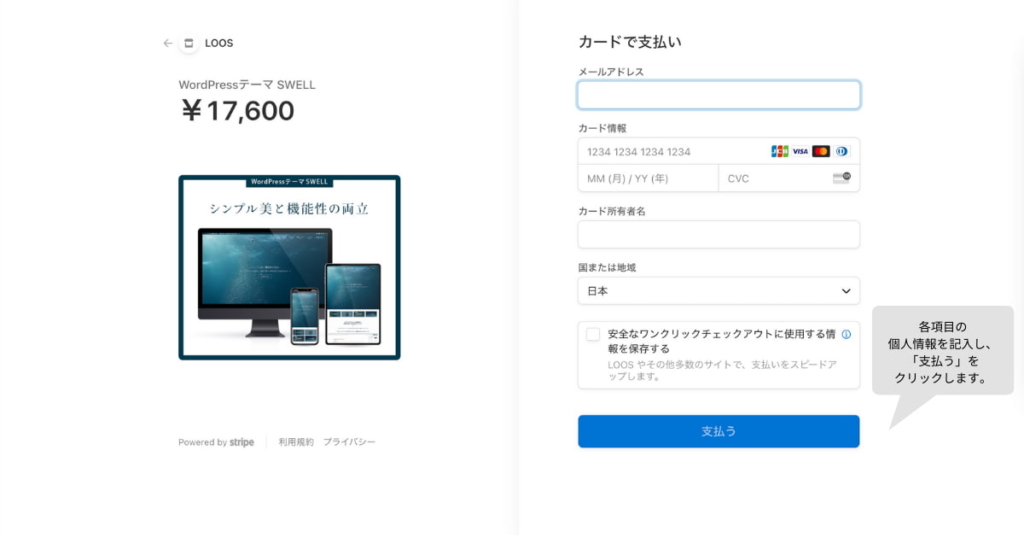
カードで支払いの各項目(メールアドレス・カード情報・カード所有者名・国または地域)を記入し、「支払う」をクリック。
「安全なワンクリックチェックアウトに使用する情報を保存する」の項目は個人のお好みでチェックでOK!

 ありさ
ありさこれで購入完了です!
 いちろー
いちろー購入完了後に入力したメールアドレス宛に、SWELL購入のメールが届きます!
利用規約上、メールは公開できませんが、下記の情報が含まれているため大切に保管しておきましょう。
- SWELLダウンロードリンク
- 購入者限定パスワード
- SWELLコミュニティのSlackチャンネルの招待URL
メールを受信しない場合は、迷惑メールのフォルダに入っている可能性があるため、念のために確認してみましょう。
ステップ② SWELL会員サイト「SWELLERS’」に登録する

SWELLが購入できたら、ステップ②のSWELLユーザー専用会員サイト「SWELLERS’」に登録をしましょう。
- 最新のテーマや子テーマの製品ダウンロード
- SWELLを利用しているサイトからのユーザー認証
- SWELLユーザー限定のSWELLのアフィリエイトの申し込み
- SWELLに関する相談や不具合報告ができるフォーラムの利用
 ありさ
ありさでは会員登録の手順をチェックしていきましょう!
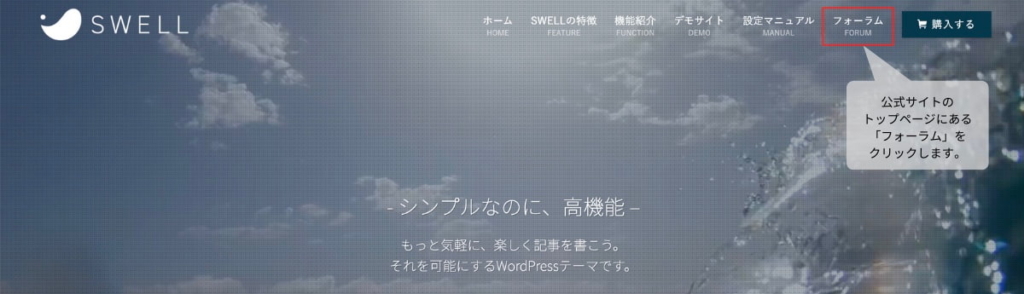
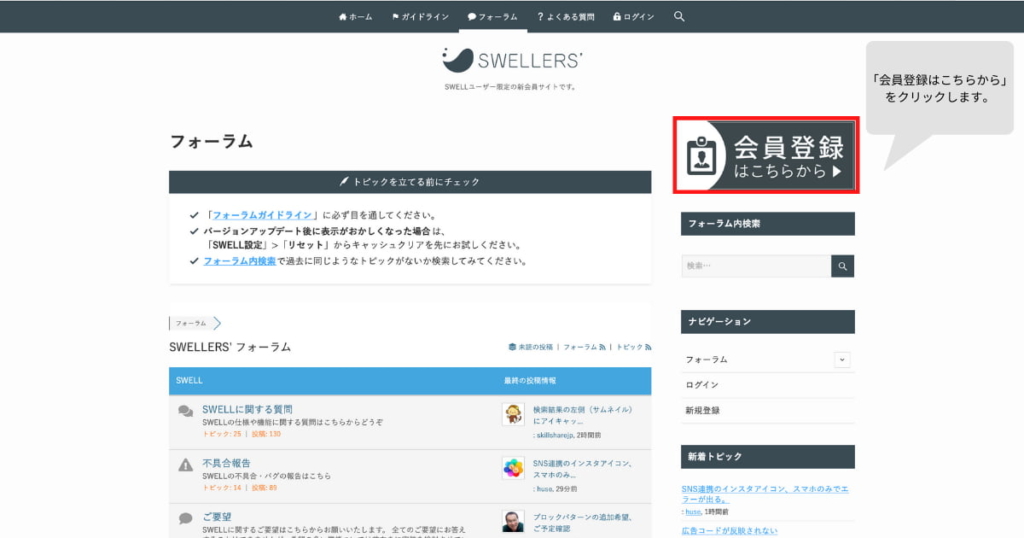
SWELL公式サイトにアクセスし、トップページにある「フォーラム」をクリック。

画面の右側にある「会員登録はこちらから」のボタンをクリック。

新規会員登録ページで必要項目を入力して登録しましょう。

- ユーザー名(好きなユーザーを自由に設定)
- メールアドレス(SWELL購入時と同じメールアドレス)
- パスワード(SWELL購入時に受信した購入者限定パスワード)
- 当サイトの利用規約に同意します(ボックスにチェック)
- 「登録する」ボタンをクリック
 いちろー
いちろーユーザー登録が完了するとメールが届くので、メールボックスを確認しましょう。
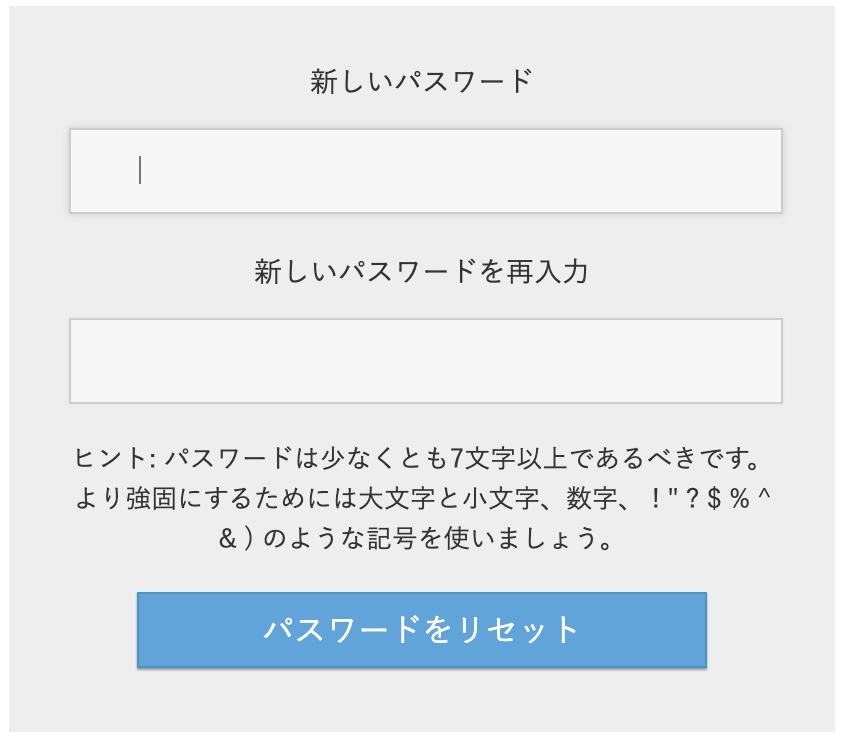
受信したメール内容に記載されているURLのリンクから新しいパスワードの設定ができます。

パスワードの設定が終わったら会員登録の完了です!
ステップ③ SWELLをダウンロードし、WordPressへインストールする

続いてステップ③では、WordPressテーマ「SWELL」をダウンロードして、WordPressへインストールしていきましょう。
下記のボタンからSWELLユーザー限定の会員サイトへアクセスします。
\ ユーザー限定会員サイト「SWELLERS’」 /
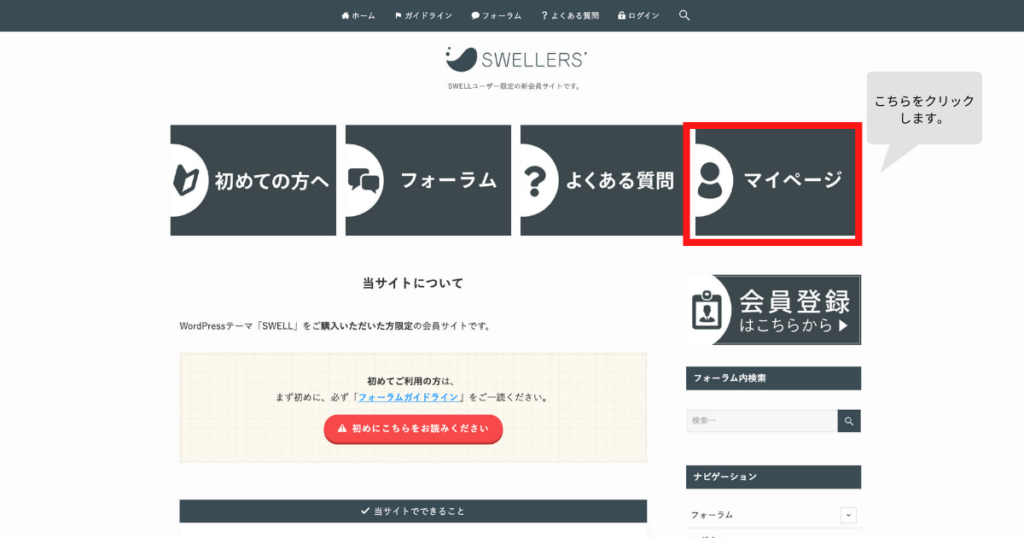
「マイページ」をクリックしてログイン画面へアクセスしましょう。

 ありさ
ありさもしくはSWELL公式サイトの「フォーラム」から、ナビゲーションの項目にある「ログイン」をクリックすると同じ画面へアクセスできます!
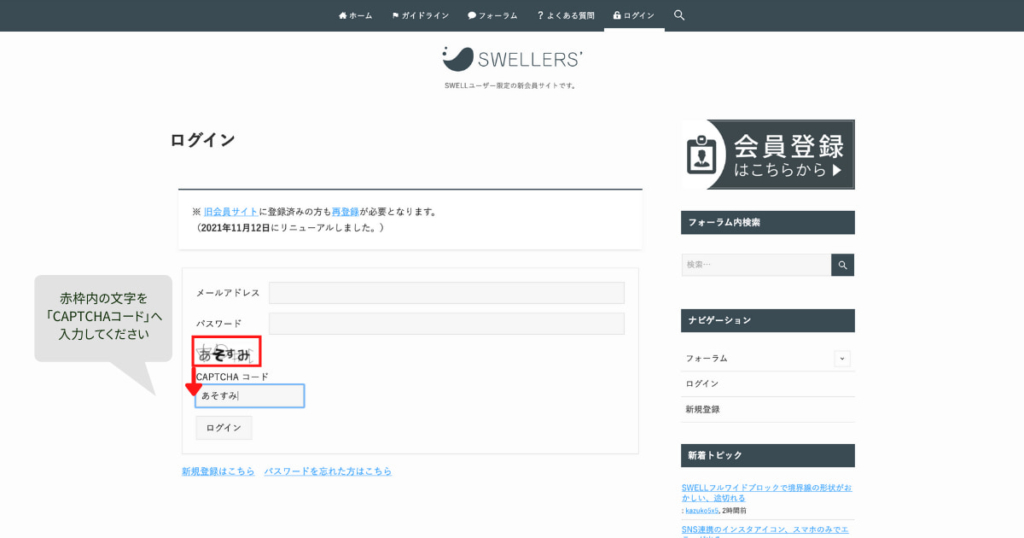
「ユーザー名」と「パスワード」、表示されている「CAPTCHAコード」を入力して、「ログイン」をクリック。

- メールアドレス(会員登録時のメールアドレス)
- パスワード(会員登録時のメールアドレス)
- CAPYCHAコード(画面に表示されたひらがな4文字)
- 「ログイン」をクリック
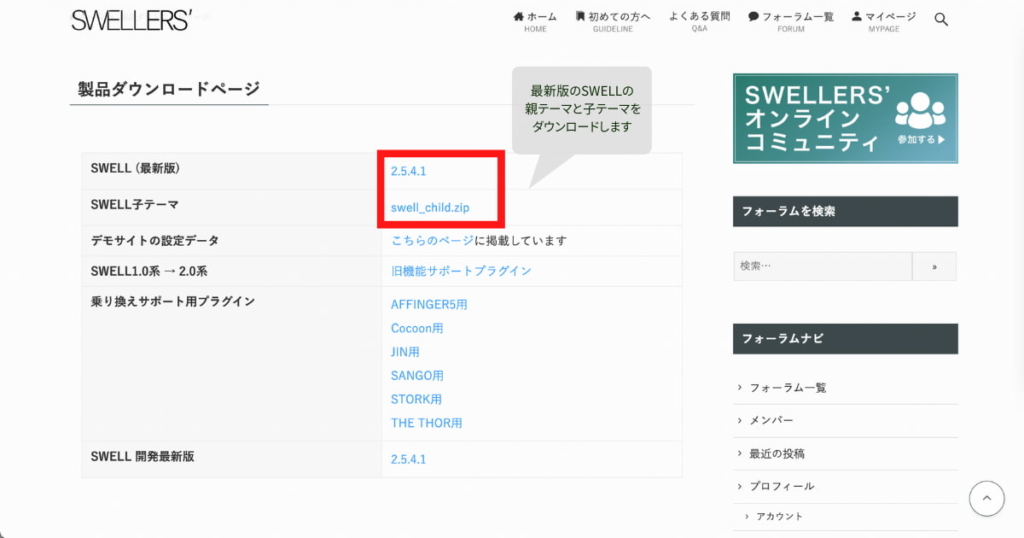
ログインができたら、製品ダウンロードページの「SWELL製品ページへ」のボタンをクリック。

SWELL本体の親テーマと子テーマをそれぞれクリックしてダウンロードしましょう。

親テーマ・子テーマとは?
 いちろー
いちろーテーマの更新時にカスタマイズが消えてしまったり、エラーにならないように親テーマと一緒に子テーマもインストールしておきましょう。
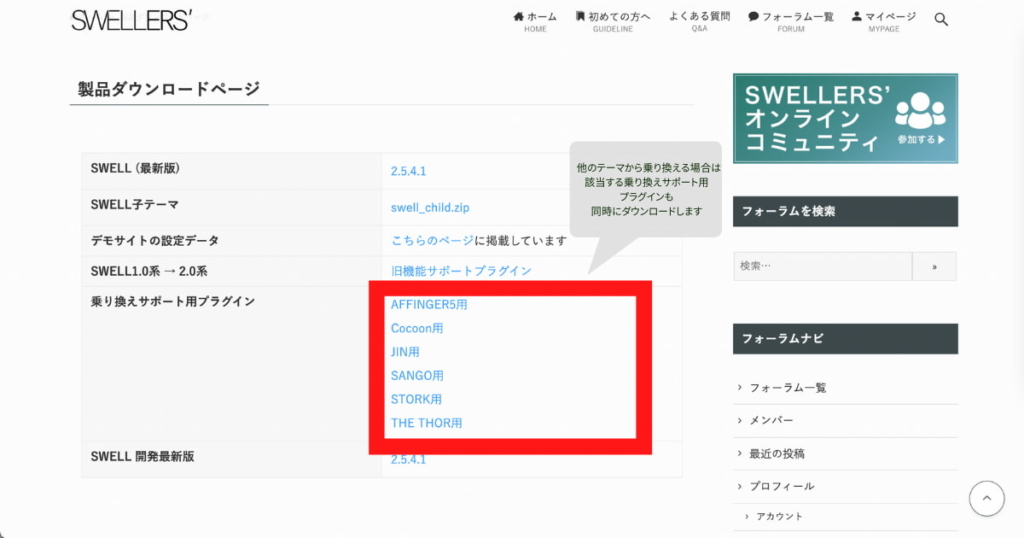
他のテーマから、SWELLのテーマに変更する場合は、該当する乗り換えサポート用プラグインも合わせてダウンロードしておきましょう。

- AFFINGER5
- Cocoon
- JIN
- SANGO
- STORK
- THE THOR
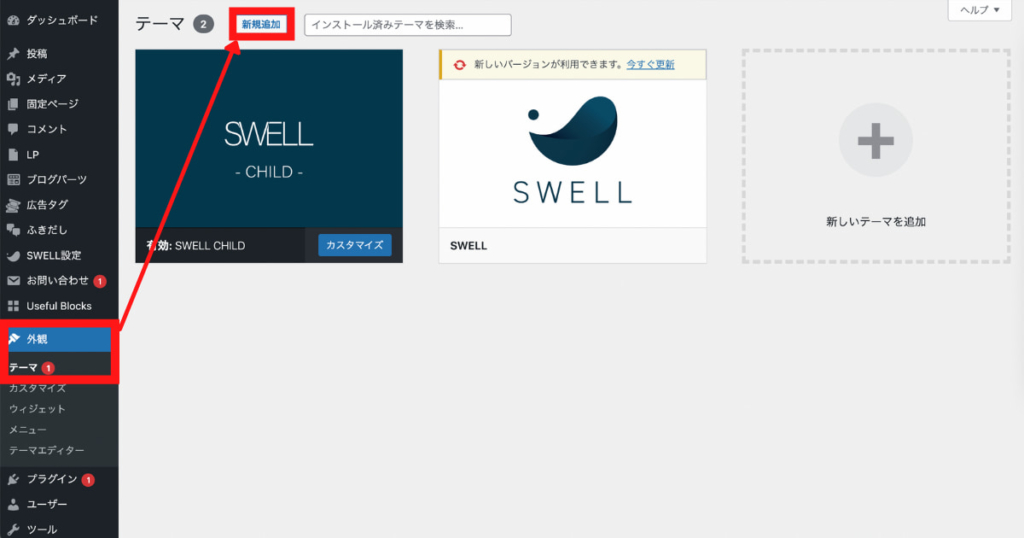
ダウンロードができたら、WordPressへインストールします。
WordPressのダッシュボード(管理画面)にある「外観」から「テーマ」を選択し、「新規追加」ボタンをクリック。

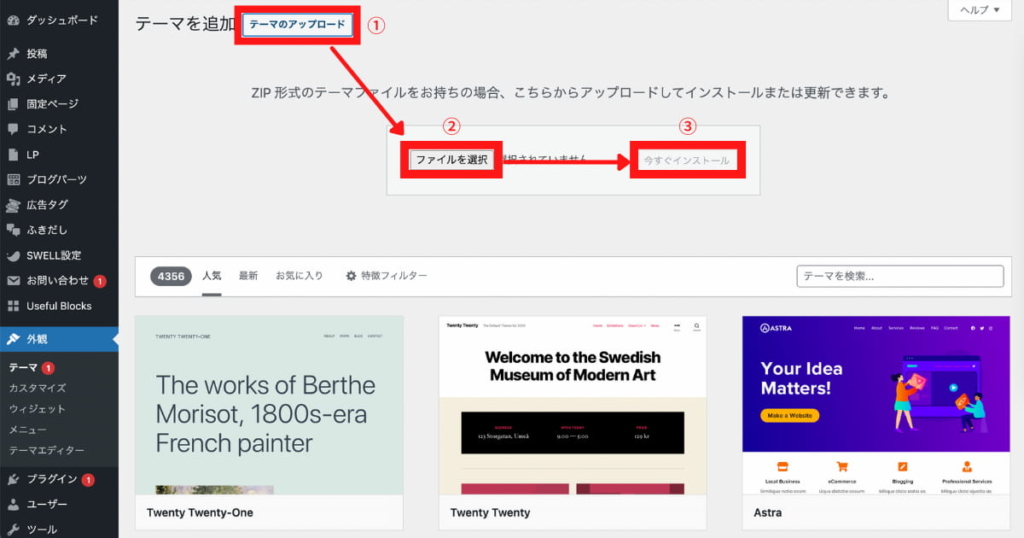
次にボタンから「テーマのアップロード」をクリックし、「ファイルを選択」をクリック。
ダウンロード画面で先ほどパソコンに保存したSWELL(最新版)の親テーマのファイルを選択し、「開く」をクリック。
ファイルを追加したら「今すぐインストール」をクリック。

 いちろー
いちろー親テーマをインストール後に、同じ手順でSWELLの子テーマもインストールしましょう!
 ありさ
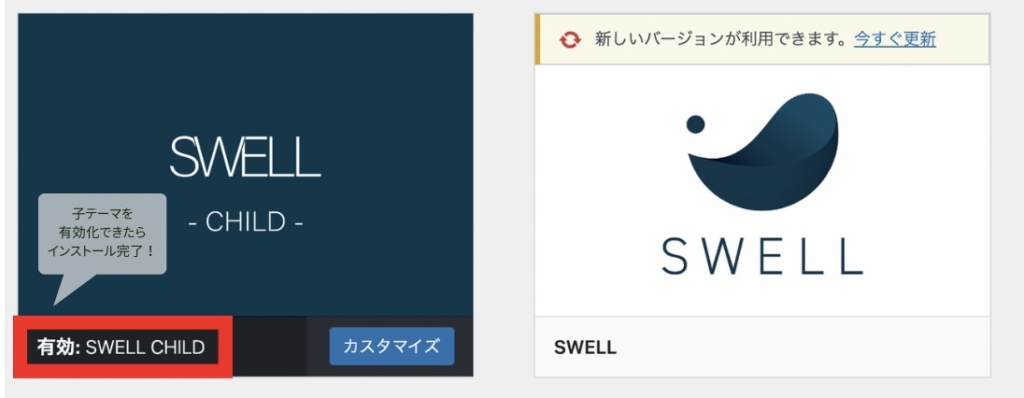
ありさ子テーマのインストールが完了したら、「有効化」をクリックしてくださいね!

「有効化」をクリックして、子テーマが有効になっていればインストール完了です!
SWELL導入時にすべき初期設定【5選】

WordPressにSWELLの導入ができたら、テーマをカスタマイズをする前に、あらかじめ必要な初期設定を済ませておきましょう。
SWELL導入時にすべき初期設定は以下の5項目です。
- SWELL推奨プラグインの導入
- SWELLの高速化設定
- Font Awesomeの設定
- Googleアナリティクスの設定
- その他の基本設定
それぞれ解説していきますね。
SWELL推奨プラグインの導入
SWELLは高機能なテーマのため、多くのプラグインを導入する必要はありませんが、必要最低限のプラグインの導入をしておきましょう。
SWELLで推奨されているプラグインで、入れておきたい5つの無料プラグインを下記の記事にまとめています。
 ありさ
ありさプラグインのインストール方法も解説しているので、ぜひ参考にしてみてくださいね。

SWELLの高速化設定
SWELLの高速化の設定で、下記の3つの項目を確認しておきましょう。
- キャッシュ機能
- パーツの後読み込み機能
- ページ遷移高速化機能
キャッシュ機能
キャッシュ機能とは、一度ブラウザで表示したWebページのデータをデータベースに一時的に保存して、次に同じページをアクセスした際に、素早く表示する仕組みです。
 ありさ
ありさWordPressのダッシュボードにある「SWELL設定」から設定できます。
 いちろー
いちろー特別な高速化のカスタマイズしない限り、すべてオンの設定にします。
パーツの後読み込み機能
SWELLのページ内の記事下コンテンツやフッターや画像、動画などを遅延させて読み込ませることで、ページの表示速度を上げることができます。
 ありさ
ありさキャッシュ機能と同じく「SWELL設定」→「高速化」タブから設定できます。
| 遅延読み込み機能 | 設定 |
|---|---|
| 記事下コンテンツを遅延読み込みさせる | ☑︎オン |
| フッターを遅延読み込みさせる | ☑︎オン |
| 画像のLazyload | ○使用しない ○コアのlazyloadを使用する ◉スプリクト(lazysize.js)を使って遅延読み込みさせる |
 いちろー
いちろー上記の設定を有効化すれば完了です!
ページ遷移高速化機能
ページ遷移とは、Webサイトに訪問してくれたユーザーが、あるページから別のページへ移動する行動フローを指し、高速化の設定で遷移速度を速めることができます。
「SWELL設定」→「高速化」→「ページ遷移高速化」→「Prefetch」を選択して保存。
あくまで「ページ遷移」が高速化するだけで、「ファーストビューの表示速度」は速くなるわけではないので、必要なければ「使用しない」を選択しましょう。
 いちろー
いちろーいつでも変更できるので、自分に合った設定にしましょう。
Font Awesomeの設定
Font AwesomeはWeb上で使われるアイコンを文字として利用できるサービスです。
 ありさ
ありさ設定も簡単にできますよ!
またSWELLでは複数のアイコンをフォントとして読み込んでいるため、Font Awesomeを使用せずに以下のようなアイコンの使用が可能です。(例://)
 いちろー
いちろーFont AwesomeのアイコンやSWELLに実装されているアイコンを使用する方法は、下記の公式サイトの記事を参考にしてみてください。
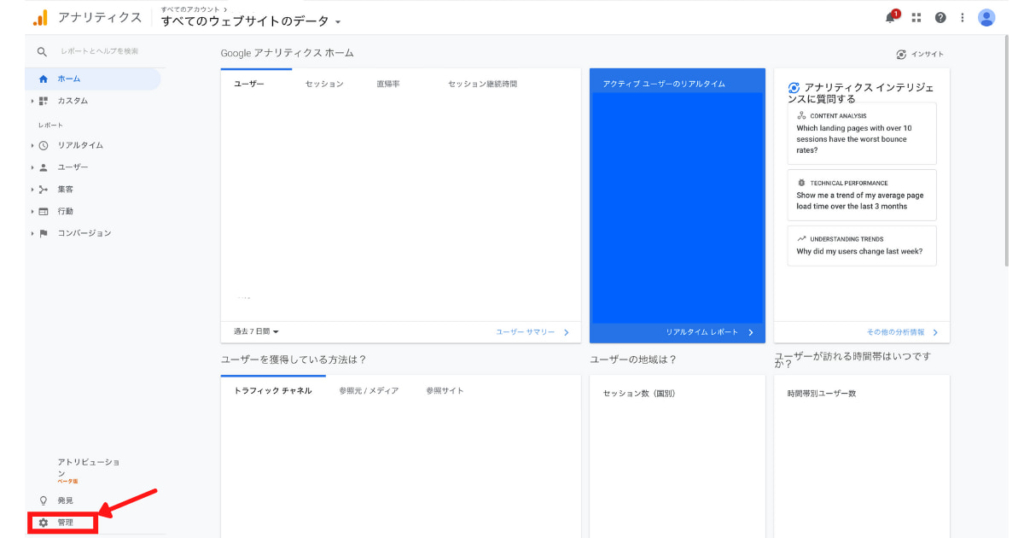
Googleアナリティクスの設定
GoogleアナリティクスはWebページのアクセス解析するのに役立つツールです。
Webページのデータを計測するために、GoogleアナリティクスとSWELL推奨のプラグイン「SEO SIMPLE PACK」を使った設定方法をご紹介します。
 ありさ
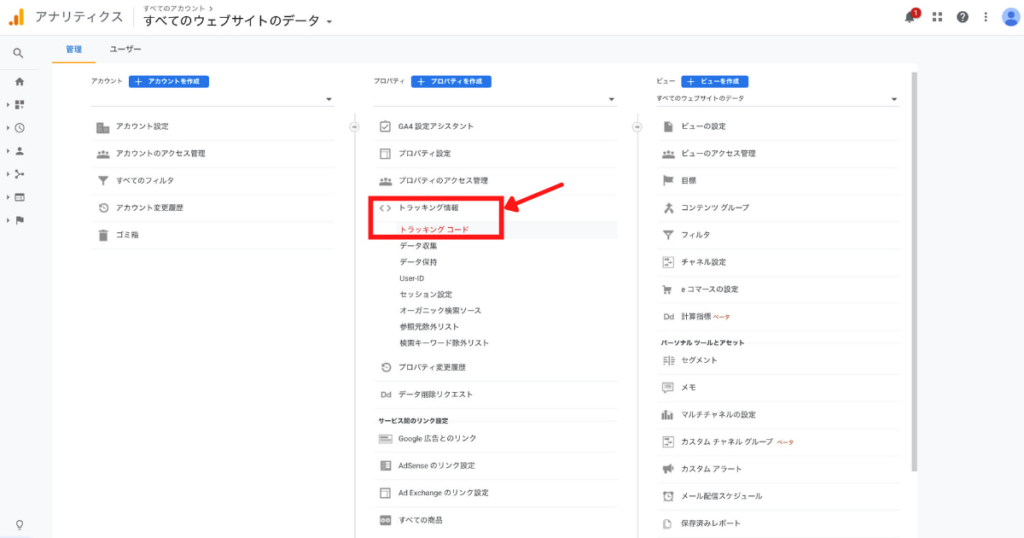
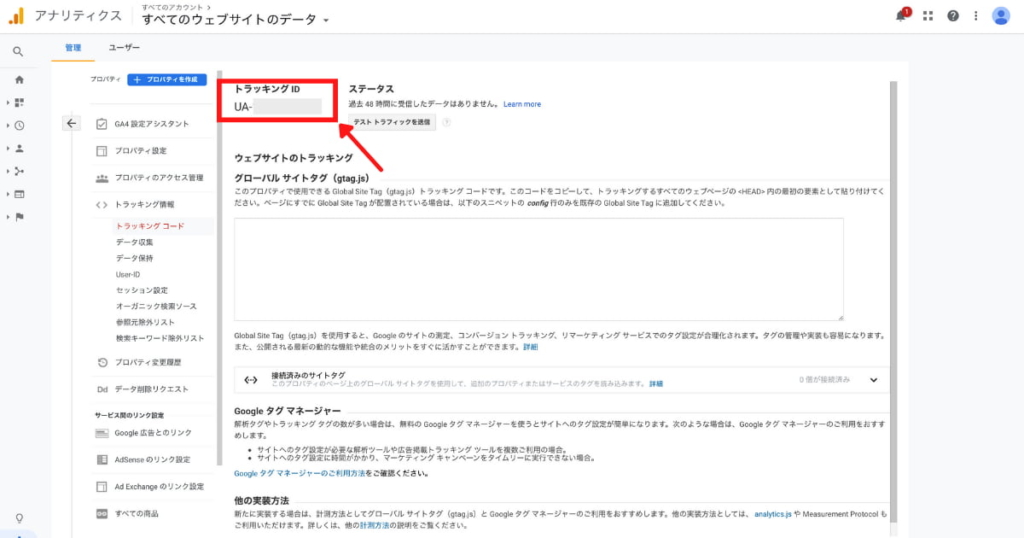
ありさまずはGoogleアナリティクスからトラッキングIDを取得します。
トラッキングIDとは?



 いちろー
いちろートラッキングIDを取得できたら、WordPressのダッシュボードから「SEO SIMPLE PACK」にトラッキングIDを設定します。
「SEO SIMPLE PACK一般設定」→「Googleアナリティクス」タブ→「トラッキングID」または「測定ID」の項目に、ご自身のトラッキングIDを入力して設定を保存すれば完了です!
その他の基本設定
SWELLではテーマのデザインのカスタマイズを自由に細かく設定できます。
SWELL公式のデモサイトを使って、デザインを整えていく方法もあります。
ただ、ご自分のお好みのデザインにカスタマイズすると、より独自性がでるので、さまざまな機能を使ってカスタマイズしてみましょう。
 いちろー
いちろー細かな基本設定は、SWELL公式サイトの設定マニュアルにある記事を参考に設定してみましょう。
 ありさ
ありさカスタマイズが複雑に感じるかもしれませんが、好きなデザインにアレンジできるので楽しい作業の一つですよ!
ブログ初心者でも簡単にできるSWELLの導入方法まとめ

本記事では、SWELLを購入して導入するまでの手順と、インストール時にやっておきたい初期設定を詳しく解説しました。
最後に手順をおさらいをしましょう。
- 公式サイトからSWELLを購入する
- SWELL会員サイト「SWELLERS’」に登録する
- SWELLをダウンロードし、WordPressへインストールする
 ありさ
ありさ画像に沿ってやれば、SWELLの導入方法はそこまで難しくないですよね!
- SWELL推奨プラグインの導入
- SWELLの高速化設定
- Font Awesomeの設定
- Googleアナリティクスの設定
- その他の基本設定
 いちろー
いちろーデザインのカスタマイズで悩んだら、ぜひはだし夫婦のブログも参考にしてみてくださいね!
初心者に優しい収益性が高いブログテーマ











コメント